We can certainly say that the 2010s was the decade of JavaScript. At the beginning of this decade, it was clear that the creation of high-quality web applications is no less complicated than the development of large desktop products. JavaScript does not seem to slow down and continues to grow steadily.
New JS libraries and frameworks appear regularly, which are noisily discussed in various forums. Listing them all is a huge challenge. Instead, below we will look at some of the most popular, sought after and promising frameworks.
Despite the fact that the number of JS frameworks is growing at an incredible speed, an “invincible” front-end trio has firmly strengthened its position. These are React.js, Vue.js, and Angular. These frameworks have been the most popular and used ones for several years now. Next, we will deal with each of them.
React.js is an efficient flexible JavaScript library for building user interfaces created by the Facebook team. React makes it easy to create an interactive UI. It does not just support object-centric applications building – React stimulates it.
Thanks to declarative views, React code is predictable and easy to debug. In addition, the creators of the framework took care of backward compatibility: React supports the principle of Learn Once, Write Anywhere principle, which allows you to develop new features in React without rewriting existing code.

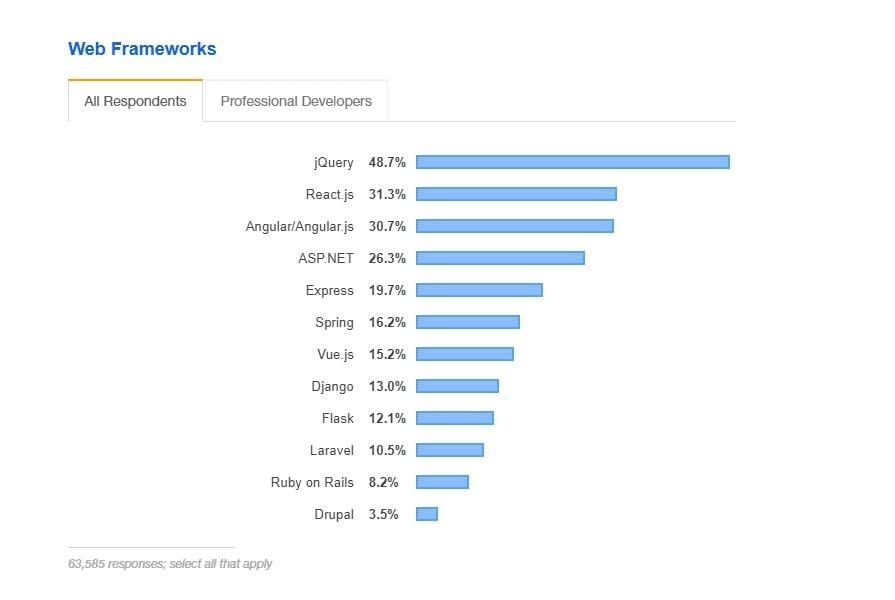
According to Stackoverflow data for 2019, React ranked second among the most popular web frameworks.
Over the past few years, the level of React usage has increased significantly. If you look at the number of npm-packages downloads, which indicates the activity of using the framework, you will see that React clearly dominated in 2019 (and for the last 5 years as well):
React is used by such corporations as Airbnb and Twitter, that is why Facebook supports the functionality and stability of the framework at a high level. It makes sense to assume that React will continue to dominate further.
This is a popular enterprise-level framework used for developing large and complex business logic applications.
Angular can be called an advanced version of AngularJS: it is neater, more flexible, more enterprise-like, and therefore is highly scalable. This is an open-source framework supported by Google and Microsoft. Angular combines declarative templates, dependency injection, two-way data binding, and best practices to solve development problems.
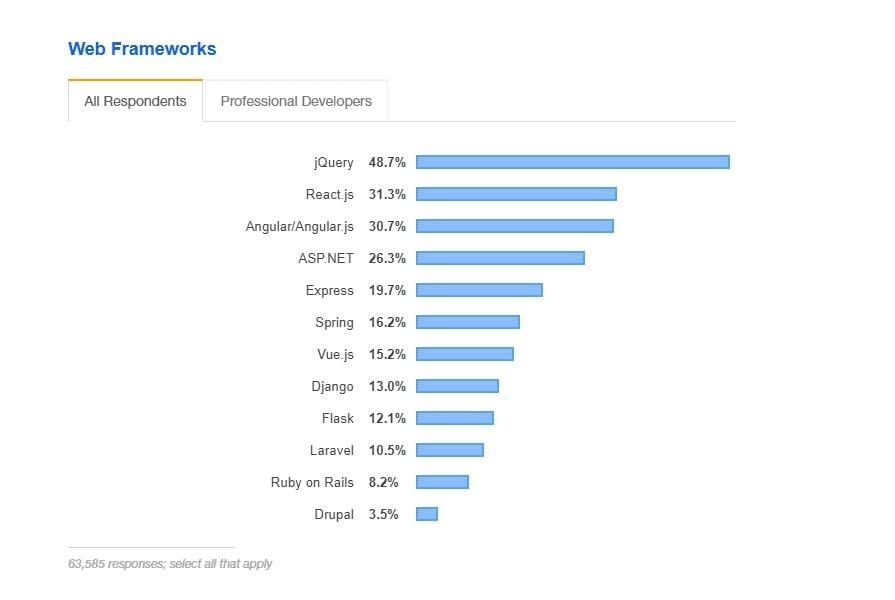
According to Stackoverflow data, Angular became one of the three most popular web frameworks in 2019, losing just 0.6% to React.
As for the number of downloads of npm-packages, we can say that today the positions of this development environment have declined. Nevertheless, there is still a great demand for specialists who know this tool, which is unlikely to fade in the next couple of years.
Vue.js, a progressive library for building user interfaces. Vue, like React, is designed to be for gradual implementation. Its core primarily solves view-level tasks, thereby simplifying integration with other libraries and existing projects. Also, it has an ecosystem of additional libraries that allows you to create complex and solid Single-Page Applications.
Let us go back to Stackoverflow statistics for 2019:

Taking into account the fact that Vue.js is younger than React and Angular.js, it is not surprising that now it occupies the middle position among the other frameworks.
The download situation is as follows:
For sure, Vue.js will continue to strengthen in the technology market as updates “roll out”.
We could not leave out this young framework, as interest in it is rapidly growing.
Briefly, Svelte is intended to be a framework that is not really a framework – it is just a tool for code сreating. While React and Vue do the bulk of their work in a browser, Svelte transfers this work to the compilation stage that occurs while the application is built.
Instead of using such heavy tricks virtual DOM diffing, Svelte writes code that updates the DOM pointwise when the state of your application changes.
The number of downloads shows that its usability is growing year after year:
Thanks to its unique approach to application development, Svelte has every chance to reach the top of the ratings in 2020.
You can read more about Svelte here.
This library is considered today the best software for managing the state of the application.
Redux helps to write stable applications that are run in client, server and native environments and are easy to test. Redux can be used along with any view library.
Based on the chart, we see that the increase in usage is obvious. It is also worth mentioning that Redux is typically used with React, which also holds the forefront.
GraphQL is a query language for APIs and a runtime for executing those queries using existing data. GraphQL provides a complete and understandable description of the data in your API, allowing the clients to request only what they need, and nothing more. Thanks to this, over time, it becomes easier to develop application programming interfaces and use powerful development tools.
Experts say that GraphQL has grown significantly in comparison with previous years. We can observe it on the chart.
Since this technology is still new (the first release was in 2015), the documentation and supporting tools are quite difficult to understand, but the number of people wishing to learn the tool is growing every year. And, perhaps, soon the demand for GraphQL-specialists will increase.
Despite the fact that Express is the clear leader among back-end frameworks, there are also more frameworks worth paying attention to. Let us look into them one by one.
Express is a flexible, minimalistic and well-supported web framework for Node.js applications. It was included in the five most popular web frameworks in 2019:
Express provides a wide range of HTTP utilities, as well as high speed. This Node.js environment is used for all kinds of applications and provides fundamental web application features. It is great for developing simple applications that can handle multiple requests at the same time and rely on the capabilities of Express technology.
The number of downloads in 2019 amounted to 458 million, which is almost double the figure for 2018. Most likely, Express will continue to strengthen its position.
Koa.js is a relatively new web framework designed to make up for the drawbacks of Express. The developers themselves say “Philosophically, Koa aims to «fix and replace node», whereas Express «augments node”.
Koa allows you to use async functions to process requests, which greatly simplifies error handling. Although this tool may be one of the most complex, many developers claim that it is completely worth the time and effort.
Koa ‘s usability grows every year. Taking into account the stability of the framework (Koa works more stable than Express and other frameworks with the CallBack-style approach thanks to the application of modern JS constructions), you can be sure of its prospects.
Next.js is a minimalistic framework built by Zeit. It allows you to create a server-side rendering and static web apps using React.
The key advantage of the framework is its ease of use. Developers can forget about setting up webpack, react-router, react, and react-dom. It is all included “out of the box”. It also boasts features such as file system-based routing, automatic code-splitting, static exporting, and being friendly to SEO.
The growth of Next usage is relatively the same as Koa’s. It will keep evolving not only due to its advantages: the framework is supported by an organization that is stable and very active within the open-source community.
We have described JS frameworks, which were in the most demand last year and are likely to remain so for the near future. Which one is the best to use? There is no definite answer. After all, the choice of a tool depends solely on the requirements of a particular project and business.
In the modern world, technologies are growing and spreading more and more every day. Competition between different languages and tools is increasing. The number of available JS frameworks is huge. It is only necessary to choose the one that meets exactly your requirements.