In the e-commerce realm, where consumer expectations and technological advancements drive rapid change, businesses are exploring groundbreaking solutions to stay competitive. One transformative concept that garnered significant attention is “headless commerce software.” Far beyond a mere buzzword, headless commerce represents a paradigm shift in how online businesses structure and deliver their digital storefronts.
In traditional e-commerce architectures, the front end, responsible for the user interface and customer experience, is tightly coupled with the back end, which manages the business logic and data. Headless commerce breaks free from this conventional model, offering a revolutionary approach by decoupling these components. This separation empowers businesses with unparalleled flexibility, agility, and the ability to provide a more personalized and immersive shopping experience.
In this article, we will explore headless commerce software comprehensively, unraveling its core components, understanding its advantages, and delving into how it is reshaping the very fabric of online retail. We will dissect the key elements defining headless commerce and unravel its significance in today’s dynamic e-commerce ecosystem.
Headless commerce refers to an e-commerce architecture where the front end (the “head”) and the back end are decoupled, allowing them to operate independently. In a traditional e-commerce setup, the user interface (front-end) and the underlying business logic, databases, and server-side operations (back-end) are tightly integrated. However, headless ecommerce meaning these components separate and enable greater flexibility and adaptability.
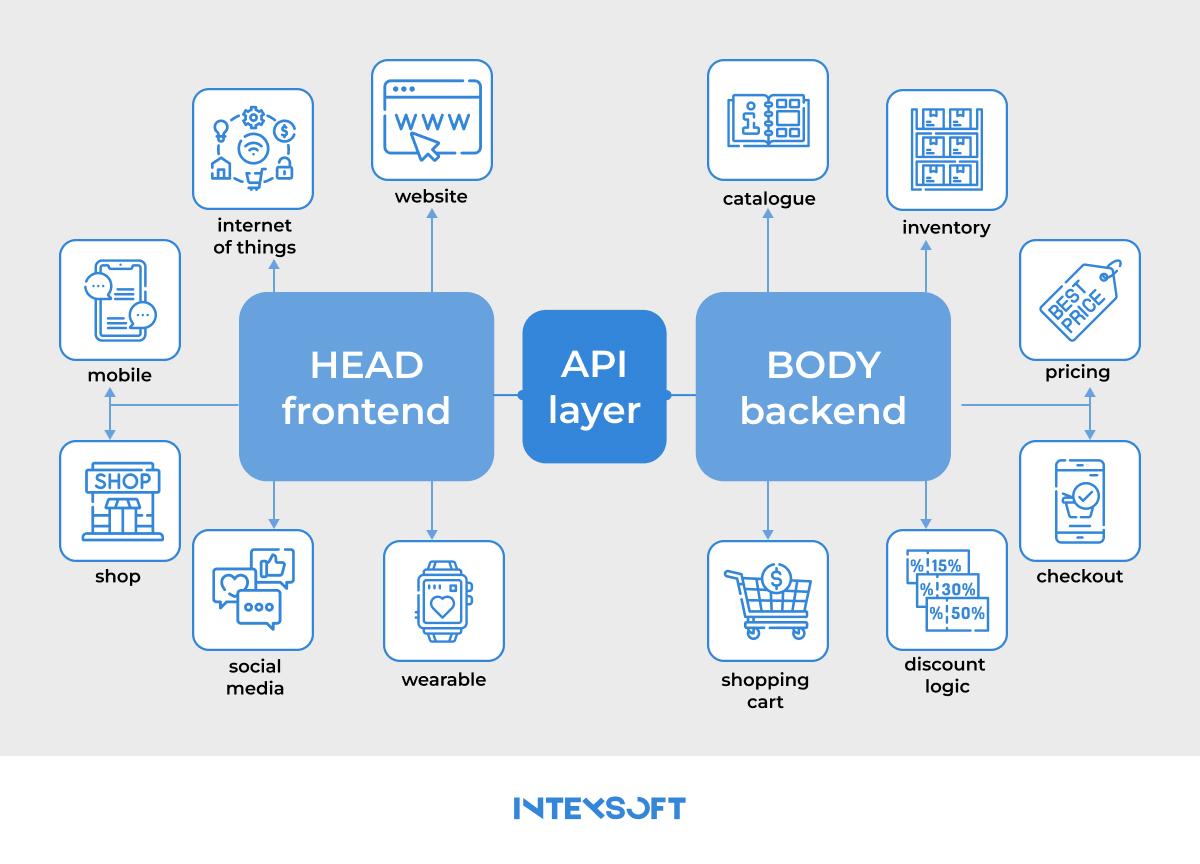
The front-end is no longer bound to a specific platform or presentation layer in a headless commerce system. This detachment allows businesses to deliver content, services, and shopping experiences across various channels, devices, and touchpoints, including websites, mobile applications, IoT devices, voice-activated assistants, and more. The separation is typically achieved through APIs (Application Programming Interfaces), facilitating communication and data exchange between the front-end and back-end systems.
This architectural approach empowers businesses to innovate rapidly, adapt to changing technologies, and provide a more personalized and consistent user experience across diverse digital platforms. Headless commerce is especially valuable in multichannel retailing, where customers expect seamless interactions regardless of the device or channel they use to engage with a brand.
Headless commerce operates by decoupling the front-end and back-end components of an e-commerce platform, allowing them to function independently and communicate through APIs (Application Programming Interfaces).
In a traditional e-commerce setup, the user interface (front end) and the business logic, databases, and server-side operations (back end) are tightly integrated. Headless commerce separates these components, freeing the front end from being tied to a specific back-end system.
The front end is responsible for the customer-facing side of the e-commerce experience, including the headless shop user interface, design, and interactions. Developers can use various technologies, headless tech stack, headless ecommerce frameworks, and languages to build the front end, as it no longer depends on the underlying e-commerce platform.
The back-end manages core e-commerce functionalities such as product catalog management, inventory, order processing, and payment handling. It operates independently of the front end and exposes APIs that allow the front end to retrieve and update data as needed.
APIs act as the bridge between the front-end and back-end. The front end uses APIs to request data from the back end and send user inputs, while the back end uses APIs to provide data and process requests.
Since the front end is decoupled, businesses can deliver content and services across various channels and devices, such as websites, mobile apps, IoT devices, and even social media platforms. APIs facilitate the seamless data exchange, ensuring a consistent and personalized experience across different touchpoints.
Headless commerce empowers businesses to create a more personalized e-commerce experience for their customers by breaking free from the constraints of a monolithic architecture. It allows companies to offer a more adaptable and engaging customer experience, while also providing the flexibility to embrace emerging technologies and channels in the rapidly evolving digital landscape. Let’s take a look at some points of how headless commerce affects customers:
Customers experience a consistent and seamless user interface across various devices and channels. Based on user preferences and behaviors, personalized content and features can be delivered.
Businesses can quickly adopt and integrate new technologies and features without overhauling the entire system. Headless commerce allows for easier integrating emerging technologies like augmented reality or voice-activated shopping.
The decoupled architecture enables businesses to gather and utilize customer data more effectively. Personalized recommendations, content, and promotions can be tailored to individual preferences.
CDNs and optimized content delivery contribute to faster loading times, providing a more responsive and engaging shopping experience.
Customers can interact with the brand on various devices and platforms. Whether through a website, mobile app, smart device, or social media, the brand’s presence is consistent and accessible.
Headless commerce enables businesses to experiment with new features and interactive elements, creating innovative and memorable shopping experiences.

Headless commerce offers many benefits, including scalability, improved performance, faster time to market, complete ownership over site architecture, and the flexibility to provide a seamless, personalized experience across various channels. This approach empowers businesses to navigate the dynamic e-commerce landscape with agility and innovation.
Headless commerce architecture is characterized by separating the front-end and back-end components, allowing them to function independently and communicate through APIs. This decoupled structure introduces flexibility, scalability, and adaptability, which is especially beneficial in the dynamic e-commerce environment.
The front end is responsible for the user interface and customer experience. It can be developed independently of the back end using various technologies, frameworks, and programming languages.
The back-end manages core e-commerce functionalities such as product catalog, inventory, order processing, and payment handling.
Operates independently and exposes APIs for communication with the front end.
APIs are the communication bridge between the front and back end, facilitating data exchange and functionality.
RESTful or GraphQL APIs are commonly used to ensure efficient communication.
CDNs optimize content delivery, ensuring fast and reliable access to images, videos, and other assets across various channels.
The back-end may utilize a database to store and manage data related to products, customer information, and orders.
A user interacts with the front end through a web browser, mobile app, or another interface. The front end sends requests to the back end through APIs.
The front end makes headless commerce API requests to fetch product information, check inventory, or submit orders. APIs on the back end handle these requests, processing data and returning the necessary information.
Structured data, such as JSON or XML, is exchanged between the front end and back end via APIs. This ensures that the front end has access to up-to-date information and can present it to the user.
CDNs optimize the delivery of static assets, ensuring that images and other content load quickly and efficiently.
The modular nature of headless commerce allows for easy scalability. Front-end and back-end components can be scaled independently to handle increased traffic.
The back-end utilizes customer data to provide personalized experiences, such as tailored product recommendations and promotions.
APIs enable seamless integration with third-party services, expanding the e-commerce platform’s capabilities.
Continuous deployment is facilitated as front-end and back-end headless commerce development can occur independently, allowing for faster iterations and updates.
An API, or Application Programming Interface, is a set of rules and protocols that allows different software applications to communicate with each other.
APIs define the methods and data formats applications use to request and exchange information, enabling seamless integration between various systems, services, or components.
APIs are the communication bridge between headless commerce architecture’s front-end and back-end components. They define how the two parts interact, ensuring data exchange and functionality.
APIs facilitate the exchange of structured data between the headless commerce front end and back end. Front-end developers can use APIs to request product information, update shopping carts, or submit orders.
APIs allow the front-end and back-end to operate independently of each other. Front-end developers can work with different technologies, frameworks, or programming languages without affecting the back-end, providing flexibility and adaptability.
Headless commerce adopts an “API First” approach, prioritizing the design and development of APIs before other components. APIs become the primary means through which different services, channels, and devices interact with the e-commerce system.
APIs enable headless commerce to deliver content and services across various channels, such as websites, mobile apps, IoT devices, and social media platforms. The same back-end can serve multiple front-ends, ensuring a consistent user experience across diverse touchpoints.
The modular nature of APIs allows for independent scaling of front-end and back-end components. This scalability is crucial for handling increased traffic, especially during peak times, without affecting the overall system.
Developers can build and update features more rapidly by leveraging APIs. The separation between front-end and back-end development allows for parallel work, leading to faster iterations and deployments.
APIs facilitate easy integration with third-party services, enabling businesses to leverage various applications, tools, and services. This integration capability is vital for enhancing the overall functionality and features of the e-commerce platform.
Using APIs encourages continuous innovation as developers can experiment with new technologies, features, and services without disrupting the existing system. This adaptability is essential for staying competitive in the rapidly evolving e-commerce landscape.
APIs play a pivotal role in headless commerce by serving as the communication backbone, enabling seamless interaction between the front-end and back-end components. The API First approach emphasizes the importance of designing a robust and flexible API architecture as the foundation for building a scalable, adaptable, and innovative e-commerce system.
When choosing a headless commerce platform, businesses should consider their specific needs, scalability requirements, and the level of flexibility provided by each solution. Additionally, staying informed about updates and new entrants in the headless commerce space is crucial for making informed decisions.
CommerceTools is a cloud-based, API-first headless commerce platform. It provides a flexible and modular architecture that allows businesses to deliver personalized and consistent experiences across different digital touchpoints.
Key Features:
Contentful is a headless content management system (CMS) that goes beyond traditional CMS capabilities, offering a content infrastructure that seamlessly integrates with various front-end technologies. While not a commerce-specific platform, it’s commonly used with e-commerce solutions for content management.
Key Features:
Magento, now part of Adobe Commerce, is a widely used e-commerce platform known for its flexibility and extensive feature set. It supports traditional and headless commerce approaches, allowing businesses to choose the architecture that suits their needs.
Key Features:
Shopify Plus is the enterprise-level offering of the popular Shopify e-commerce platform. Shopify traditionally follows a monolithic architecture. Shopify as a headless CMS allows for a headless approach, offering flexibility for front-end development through its Storefront API.
Key Features:
BigCommerce is a cloud-based e-commerce platform that supports traditional and headless commerce models. It provides a comprehensive suite of e-commerce features and allows businesses to leverage APIs for custom front-end development.
Key Features:
SAP Commerce Cloud, part of the SAP Customer Experience suite, offers a comprehensive solution for managing e-commerce operations. It supports headless commerce through APIs, providing flexibility for front-end development.
Key Features:
Strapi is an open-source headless CMS that allows developers to build robust API-driven content management systems. While not an e-commerce platform per se, Strapi is often used with other tools to handle content in headless commerce setups.
Key Features:
Headless commerce and traditional commerce each have their own advantages and considerations. Headless commerce excels in providing flexibility, scalability, and adaptability to emerging technologies, making it suitable for businesses seeking innovation and a seamless omnichannel experience. On the other hand, traditional commerce, with its integrated approach, may be more suitable for businesses with simpler needs and a stable technology landscape.
Choosing between headless and traditional commerce depends on factors such as the business’s growth trajectory, need for customization, and the importance of providing a consistent experience across diverse channels. As technology evolves, the flexibility and scalability offered by headless commerce are becoming increasingly appealing for businesses aiming to stay competitive in the ever-changing landscape of digital commerce.
| Aspect | Headless Commerce | Traditional Commerce |
| Front-End and Back-End | Decoupled Architecture
The front-end and back-end are separate, allowing independent development and scalability. |
Monolithic Architecture
The front-end and back-end are tightly integrated into a single system. Changes to one may impact the other. |
| Flexibility and Innovation | Flexibility
Easily adapts to new technologies and innovations. Developers have freedom in choosing technologies. |
Limited Flexibility
Upgrading or introducing new features can be challenging due to the integrated nature of the system. |
| Scalability | Independent Scaling
Front-end and back-end can be scaled independently, providing better performance during traffic spikes. |
Unified Scaling
Scaling may require adjustments to the entire system, making it less efficient. |
| Multichannel Capabilities | Omnichannel Support
Delivers content and services across various channels and devices, providing a consistent user experience. |
Channel-Specific
Traditional systems may need help to adapt to different channels, leading to inconsistencies in user experience. |
| Development Approach | API-First Approach
Emphasizes the importance of designing robust APIs before other components. |
Integrated Development
Focuses on developing the entire system as a cohesive unit. |
| Time to Market | Faster Deployment
Parallel development allows for quicker iterations and deployment of updates. |
Slower Deployment
Changes may require more comprehensive testing and development cycles. |
| Personalization | Advanced Personalization
Utilizes data more effectively for tailored user experiences. |
Standard Personalization
Limited by the capabilities of the integrated system. |
A “headless transaction” is not a standard term in commerce or technology. However, it might be interpreted as a transaction processed within a headless commerce architecture. In a headless commerce system, a transaction refers to a customer interaction, such as making a purchase or updating a shopping cart, that occurs without direct involvement or dependency on a traditional website’s user interface. The transaction is typically managed through APIs and can occur across various channels and devices.
Headful Commerce:
Headless Commerce:
Many experts see headless commerce as a significant trend and a potential future direction for e-commerce. Its flexibility, adaptability to emerging technologies, and ability to provide seamless experiences across multiple channels make it an attractive choice for businesses aiming to stay competitive in the evolving digital landscape. However, whether headless commerce becomes the dominant model depends on factors like industry trends, technology advancements, and the specific needs of individual businesses.
While headless commerce offers various advantages, it also comes with potential challenges:
Headless commerce can be beneficial for SEO when implemented correctly. Since content can be delivered independently of the platform, businesses have more control over how search engines index and interpret their content. However, careful attention must be given to ensure proper SEO practices, such as implementing metadata, handling canonical URLs, and providing structured data. While headless commerce offers flexibility, it’s crucial to implement SEO strategies to maintain or enhance search engine visibility and rankings. Properly structured APIs and well-designed front-end experiences can contribute to a positive SEO outcome in a headless commerce setup.
The shift from traditional, monolithic architectures to headless commerce signifies a departure from the limitations imposed by integrated systems. Headless commerce empowers businesses to innovate rapidly, adapt to emerging technologies, and deliver seamless experiences across diverse channels.
While it might not be a one-size-fits-all solution, it offers a compelling alternative for businesses seeking to stay ahead of the curve. The emphasis on API-driven communication, omnichannel capabilities, and personalized user experiences positions headless commerce as a front-runner in the evolution of digital commerce architectures.
Whether headless commerce becomes the predominant model for e-commerce or coexists with traditional approaches will depend on how businesses navigate the complexities, leverage the advantages, and address the challenges presented by this innovative architecture. As the industry continues to evolve, the choice between headless and traditional commerce will likely be driven by each business’s unique needs, goals, and adaptability in the ever-changing digital marketplace.