
The purpose of this article is to give you an overview of Flutter and React Native. We will compare these two technologies for cross-platform mobile development and help you choose the best option for your future app development.
According to various estimates, there are already about five billion smartphones in the world. Up to 80% of them use the Android operating system, and less than 20% – iOS. And yet, each country has its characteristics. For example, in the United States, more than 65% of smartphones run on iOS. When creating mobile applications, it is often required to release versions on both iOS and Android. To do this, you can turn to cross-platform mobile development.
Thanks to cross-platform frameworks, it became possible to “kill two birds with one stone” and prepare versions for iOS and Android using one technology. Among frameworks, the following are especially widespread:
React Native is a cross-platform mobile development framework created by Jordan Walkie, a Facebook software engineer. In 2015, React Native became an open-source project.
Flutter is also a cross-platform open-source mobile app development framework developed by the Google team. It was first announced in 2017 at the Google I/O conference. The stable version was released in July 2019.
Now let’s compare them.

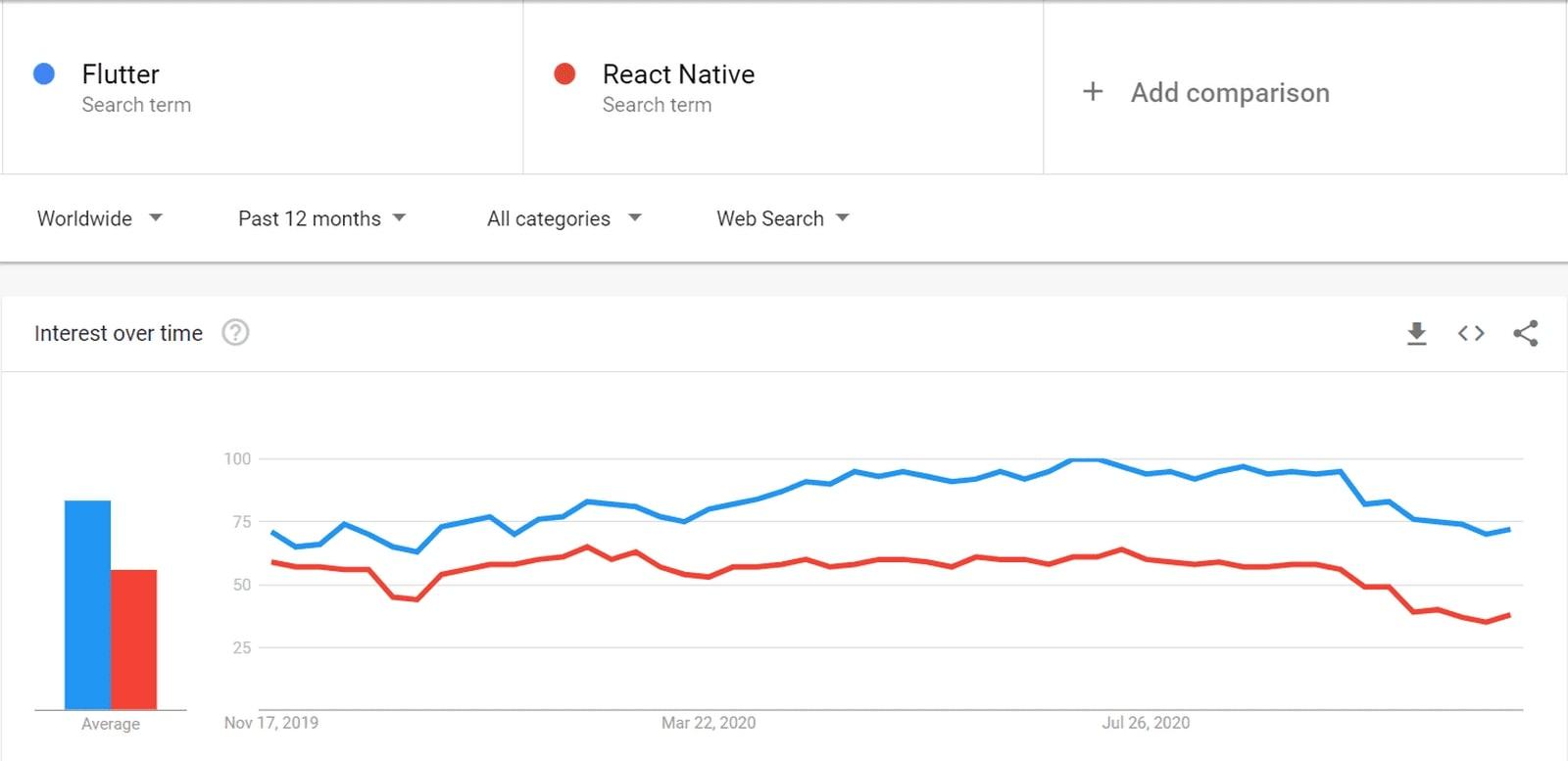
According to Google Trends statistics, React Native and Flutter are growing in popularity, albeit at different rates.
Cross-platform frameworks “tailor” an application to multiple operating systems, so there is no need to create unique elements for each platform. As a result, you get the following benefits:
If the application logic is the same across all platforms, and the interface is simple, cross-platform mobile development helps you get to market faster. We recommend frameworks like React Native and Flutter under the following conditions:
Flutter and React Native have several similarities:
React Native uses JavaScript, whereas Flutter uses Dart as its programming language. In terms of ease of use, JavaScript is more popular and widely used for coding, not only for mobile devices but also for websites and servers. In comparison, Dart is newer and uses the latest features from multiple languages to create its own experience. It is more suitable for developers experienced in object-oriented languages such as Java and C ++.
Google offers well-structured and robust documentation for the Flutter UI platform. On the other hand, React Native provides users with insufficient documentation. Although there are many React Native users, the unstructured guide is still a significant drawback.
Even though Flutter is a new framework, it is easy to switch to it. The Dart language is similar to Kotlin, Java, and so on. This way, developers who know these programming languages can start using Dart to develop flutter mobile devices without much hindrance.
React Native requires a JavaScript bridge to interact with native elements. The Flutter Dart programming language compiles code faster than JavaScript. As a result, it can display animation at 60 frames per second as standard.
The React Native architecture consists of two main components: JavaScript and native. In the beginning, it only uses JS. However, you must use a bridge to interact with the device (for example, notifications). It helps in turning JavaScript variables into native ones. That’s why React Native is powerful but more gradual than other native mobile app development tools.
Since React Native uses native components, when it comes to customizing the UI, Flutter is preferred as it has its own widget sets that make custom UI designs dynamic and more immersive. On the other hand, the application may lack several components that distract the user.
On the other hand, developers can get a more personalized user interface since the React Native UI libraries are pretty extensive. React Native provides a more dynamic framework that makes it easy to improve user experience.
React Native was launched in 2015, and Flutter was only released in 2017. As a result, many popular mobile apps have been developed using React Native. Facebook, Skype, Instagram, and so on. Also, React Native has many more users compared to Flutter. However, Flutter is rapidly gaining popularity.
Flutter enables fast application development that makes many developers happy. Flutter also allows using native code so your application can seem native. There is a ton of widgets included, like navigation, scrolling, and fonts. Additionally, software development metrics show that using Flutter can be useful mainly in solving UI problems.
The development process for React Native apps is quick, thanks to the availability of a ready-to-use component. This component helps to accelerate mobile app development, avoiding headaches. The React Native platform shortens the development time for mobile apps, adds more UI, and takes less time to develop projects.
Stability is becoming an important factor when developing cross-platform applications. Flutter was lagging behind as it only had an alpha version, which was not very suitable for longer projects. However, Google recently announced Flutter Beta 2, which offers improved developer tools and an asset system.
React Native has been pretty stable from the start and enjoys the support of many contributors.
Developers have all JavaScript frameworks available for testing React Native apps at the unit level. However, when it comes to UI testing and automation, the situation is not as good.
Flutter is a new framework, and when it comes to testing a new framework, it can be a bit tricky. But Flutter uses Dart, which offers a great unit testing framework to use. So Flutter provides an excellent option for developers to test widgets offline, at unit testing speeds.
There are many factors to consider when it comes to the cross-platform mobile development. These factors include application size, budget, platforms, and timings. Choosing the best foundation for mobile development will depend on the specific task. We should bear in mind that the ever-growing interest in Flutter, its use, and promotion by Google will ultimately lead to its success. On the other hand, the React Native community’s strong support, proven reliability, and stability also make this platform very popular and actively used.