For user convenience and accessibility we decided to develop a PWA (Progressive Web App). The web app can be uploaded to any computer or smartphone, regardless of the operating system because the application is run via a web browser.
Mapping & booking
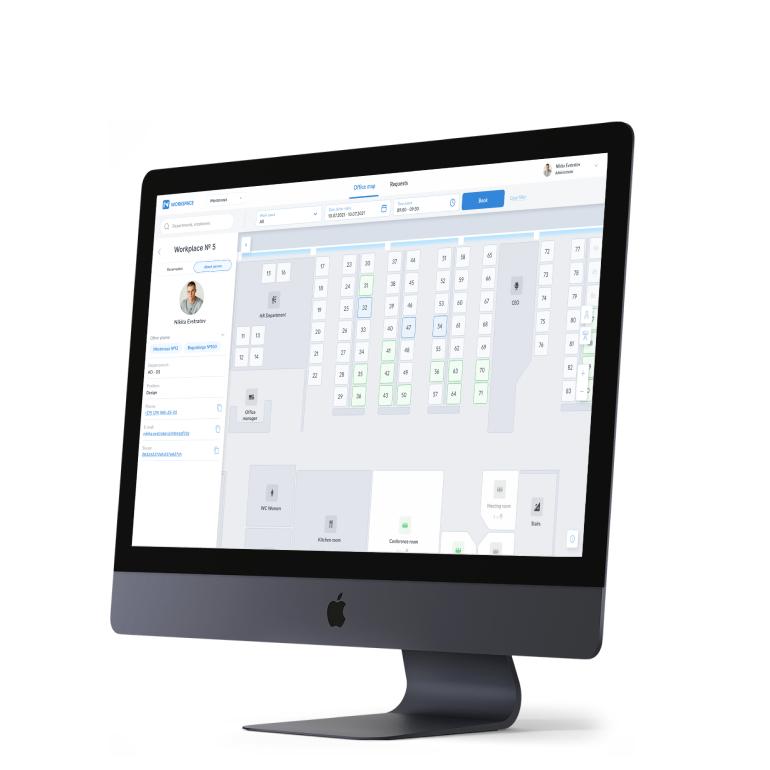
The first task was the mapping for all offices considering all workplaces and other rooms, including conference and meeting rooms. To do this, our designer visited all the offices and studied the building design plans.
We have implemented the option to select the date and time of booking a workplace/conference room/meeting room. For conference and meeting rooms, the developers have added comments – for the cases when there is a need to install additional equipment or order some food & beverages for a specific event. When a user leaves a comment, it goes to the backend, where a request is formed and sent to the Jira Service Desk with all the necessary information.
On the map, users can see the locations of air conditioners and book a place near the conditioner or farther from it, considering personal preferences.
We also added a tab for booking history overview on the sidebar. There, users can see who has booked a particular room, for what date and time.
On the top panel, the user can switch between floors within a specific office or switch between offices.
Besides the sitting arrangement for employees, the application allows to reserve tables for test equipment. A team leader can mark a particular place as reserved, let’s say, for a test MacBook. In addition, team leaders can block the place, for example, for interns who are not in the system yet but already need a workplace.
Access & Designations
The system has three access levels:
- Superadmin – for developers, system administrators, and DevOps engineers – enables to add, remove, and edit booked/empty workplaces.
- Admin – for team leaders – allows to place and remove employees from workplaces, request the equipment, and block workplaces.
- Employee – allows to view maps, search for workplaces of other employees, book meeting rooms, and issue requests for a workplace. An employee makes a request to book a specific place, and a team leader has to approve or reject it.
The office map has the avatar mode where photos of employees are displayed at their workplaces. This often helps to find an employee faster.
There are 5 types of places, and each of them has its own designation:
- green square – the workplace is not occupied
- blue square – temporarily occupied
- gray square – permanently occupied
- gray with laptop icon – reserved for hardware
- gray with diagonal stripes – blocked
Other
There is a Summary block on the map of each office. It shows the total number of workplaces, the number of occupied/free places, the number of available and occupied meeting and conference rooms, contacts of the office manager, and departments that are located in the office. When the user selects the department in the Summary block, it is also highlighted on the map.
The top panel also has a Support button – it allows reporting bugs, leaving comments, and suggesting ideas for new functionality. All comments are redirected to a separate email.
During the development process, the team followed the Agile (Scrum) methodology with two-week sprints. Every day the project manager organized video calls with the team where they discussed the progress of work, current issues, and implementation plan for the nearest future.
The work on the project continues: we are planning to develop a map constructor, where users with Admin access will be able to create office maps using the pre-developed elements. Now, every change is implemented only with the help of the development team.
We are going to add a map search filter, where a user can specify the date, time, and type of place (workplace/meeting room/conference room/all) and get a complete overview of available places according to the specified parameters.
For each conference room, we’ll add a field with a specified number of seats and tables, as well as the total capacity of the room.