
This guide outlines seven steps to help you navigate the website development process. Since website development is an ongoing process, continuous improvements and updates are essential for long-term success. To achieve this, please get in touch with our experts.
Reading time: 18 min.
Website development process involves more than just coding; it goes beyond HTML, CSS, and Javascript, encompassing other core technologies and frequently overlooked stages. These stages include initial information gathering, meticulous planning, and ongoing post-launch maintenance.
IntexSoft offers an exhaustive guide to the website development process in this post. Whether you need a compact online platform or a substantial brand app refresh with a fantastic array of products, this information proves valuable in both scenarios.
Now, learn the seven steps to excel in this field!
The website building process is multifaceted and involves a series of crucial decisions. These decisions range from selecting an appropriate website builder or content management system to crafting compelling website content and meticulously planning desired functionalities.
Additionally, considerations such as defining the target audience, establishing a clear site structure, optimizing for search engines, and ensuring responsive web design for various devices contribute significantly to the multiple phases of website development.
Embarking on the website development journey demands a strategic approach from the outset.
Rigorous information gathering, precise articulation of needs, and a comprehensive understanding of objectives form the bedrock for achieving stellar outcomes once the requirements are crystal clear, refining choices and making decisive decisions become imperative.
Critical pieces of intelligence crucial for the preliminary stages of web development include:
As you navigate through these points, the seamless transition from one step to another becomes essential for the smooth progression of the web development processes.

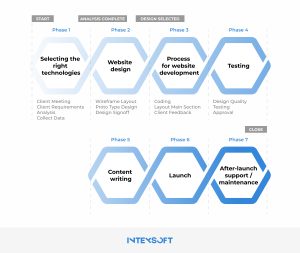
If you, as a business owner or one of the project stakeholders, want your website process to run seamlessly without errors, consider the following phases of web development:
This is the complete website development life cycle. Let’s learn it in meticulous detail.
Harness the power of cutting-edge technology to revolutionize your development process — leverage correct programming language, state-of-the-art frameworks, avant-garde libraries, sophisticated coding environments, and advanced deployment tools for unparalleled workflow efficiency.
The judicious selection of frameworks, libraries, and tools is a strategic masterstroke, offering web developers a streamlined path to success. Select tools that seamlessly align with the vision of your software development project, eschewing convenience-driven choices that may compromise the integrity of any step of website development.
| Technology | What should you consider? |
| Frameworks |
|
| Libraries |
|
| Plugins |
|
In navigating the dynamic realm of modern technology, informed choices in frameworks, libraries, and plugins optimize your journey and pave the way for successful steps to web development of feature-rich end products.
From sitemap creation to wireframes, technology selection, and strategic roadmap planning, the pivotal moment arrives at the initiation of web design.
Enter the realm of creativity, where UI designers, guided by client approval and project requirements, transform wireframes into typography, color graphics, animations, buttons, menus, and more.
At this juncture of web site process, the consideration of the target audience emerges as a linchpin. The design not only dictates the uniqueness of a website but also holds the key to an immersive user experience. Crafting an interface that captivates is not merely an art; it’s a strategic imperative to leave an indelible mark on the user.
The design extends above and beyond aesthetics to embrace branding that resonates with the site’s purpose. The palette of colors chosen impacts the user’s journey significantly, as colors evoke emotions, making the artful combination a potent force in design efficacy.
To navigate this creative terrain, industry-leading tools become indispensable. Every web designer leverages the prowess of Figma, Adobe Illustrator, and Adobe Photoshop to weave intricate website design narratives that elevate your web presence to unparalleled heights.
The design phase emerges as necessary from other web development steps, the defining canvas where every pixel contributes to success, crafting an immersive digital experience that resonates with your business.
Web development typically refers to creating and implementing web markup and coding.
Our seasoned development team navigates this phase, laying the groundwork with a comprehensive tech specification document guiding both back and front end development.
Website development processes involve infusing HTML pages crafted from the earlier design phase with dynamic animations and effects.
Delving into the unseen realms of a website, the backend is meticulously shaped. These areas are inaccessible to users, forming the backbone that enables seamless interaction with the website’s tools. The dynamic interplay between the backend and frontend is orchestrated, a vital collaboration. This expert oversees the integration of store logic and data storage, ensuring a harmonious synergy throughout the digital landscape.
Just before launching your website onto the server post-development, a meticulous sequence of rigorous testing unfolds, serving as the litmus test for bug elimination. This paves the way for the crucial phase in the steps of web development—quality assurance (QA), where a dedicated QA team meticulously tests for functionality, usability, compatibility, performance, and more, ensuring a flawlessly functioning site.
Seamless operation without a hint of glitch becomes paramount. The development team meticulously tests all scripts, ensuring flawless loading and display across diverse devices and platforms. This pivotal phase is instrumental in substantiating that the website is market-ready and poised for release. The comprehensive testing reveals insights for future enhancements, laying the groundwork for website upgrades.
In the final refinement phase, tailored to the specific use of the website, the development team delves into fine-tuning details. This includes optimizing functionality and performance through strategic measures like plugin installations, on-page Search Engine Optimization, and meticulous page speed optimization.
With the green light from the quality assurance team, signaling the coast is clear; the website takes its final leap onto the server. Employing tools such as TeamCity, JMeter, and PHPUnit adds a layer of precision to this intricate process, ensuring a seamless transition and a flawless digital presence for your audience.
Envision your website as the classified dossier of your business strategy, with each chapter carefully mapped and a singular master keyword at its helm.
Strategic brainstorming unfolds, sketching out chapters that precisely encapsulate your business nuances. These chapters, resembling quintessential pages, stand as pillars for most businesses:
While outsourcing remains an option to sort all issues simultaneously, your intrinsic understanding of your business can be beneficial in the web development phases, including these.
Highlighting the core, content reigns supreme as the website’s heartbeat, capable of either magnetizing or alienating your customers. Content identity can wield transformative power over conversion rates.
You can weave in these pivotal components:
And let’s not overlook those distinctive touches that define you as a coach. These nuances add depth and authenticate your online presence, fostering a profound connection with your audience.
Seize these insights. Your website, after all, is not just a platform; it’s the chronicle of your business.
The ” launch ” stage is slightly set apart among all the steps to website development. It’s a definitive moment that crowns meticulous planning, strategic execution, design, content creation, and testing.
At IntexSoft, our focus extends to the intricate details of deploying cutting-edge tools, ensuring seamless integration, and optimizing for various devices. This isn’t a routine upload to the server but a strategic deployment that positions the website as a dynamic player in the digital arena.
The significance lies in the nuanced approach taken during the launch—not a mere release but an unveiling crafted to captivate and engage the target audience. Key metrics, such as loading speed, responsive design, and impeccable functionality, take center place. Without this stage, all previous steps for website development will be ineffective.
This comprehensive and strategic launch approach is instrumental in introducing the website and setting the stage for a remarkable user experience. It’s a culmination of technological precision, thoughtful design, and a deep understanding of the target audience, ensuring that the digital presence meets and exceeds the business owner’s expectations.
The IntexSoft philosophy dictates that all web development stages are essential.
A successful launch is not the end; it is the commencement of a continuous optimization journey. Post-launch analytics, user feedback, and real-time adjustments become the tools for refinement, ensuring that the website exceeds the expectations of your discerning audience. That’s why in our website development checklist, exactly after-launch support/maintenance ends all website development stages.
With all that said, every part of web development is essential. Understanding the key steps needed to reach a goal and using your resources effectively can greatly benefit your company. Our comprehensive 7-step guide is here to help whenever you need it.
At IntexSoft, we have a team of highly skilled frontend and backend developers who can enhance your web development life cycle and keep your projects running smoothly. With access to a global workforce, you can use our experts to ensure your ecommerce development sites succeed, achieving high positions in search engines.
Discover how you can excel in web development by leveraging our expertise. Contact us today.
From our experience, the seven stages of a successful web development project are as follows.
In essence, these seven development stages unravel the intricate journey of crafting a distinguished website creation, where each step contributes to a seamless evolution toward digital eminence.
In our company, each step in the web development process is a calculated move, blending vision, precision, and innovation. The result? A digital masterpiece that resonates with audiences.
First, in the beginning, you should develop a strategic blueprint akin to a visionary script. Define the purpose, target audience, and overarching business objectives. It’s the compass guiding subsequent steps.
Then, the design phase comes in when web designers collaborate with experienced developers to transform vision into visuals. This step marries aesthetics with user-centric functionality, ensuring each pixel resonates with the brand narrative.
After that, the website development team crafts the digital infrastructure. Coding establishes the project’s backbone. A high quality website is a priority.
Now, consider all issues related to the content and content management system. Every word and visual element has to be meticulously curated to engage and resonate with the intended audience.
And the last stages before the grand reveal are function and feature testing.
Post-launch, fine-tuning endeavors kick in. Level optimization strategies ensure sustained relevance, performance, and user satisfaction.
That’s all that you need to know about steps in web development.
As a rule, the website development process consists of planning the strategy (goal definition and concept creation), website design (graphic design and prototyping), backend and frontend development, code testing, website content creation, installing content management systems, databases, and frameworks. After functional testing and debugging, the concluding phases include launch and maintenance.
Therefore, you will obtain a good website.