
WebRTC is a browser technology designed to transfer streaming data between browsers or applications using point-to-point transmission technology.
This technology is attractive because it allows you to establish the connection between users using only a browser. For many developers, when they learn about WebRTC, this becomes a discovery: you can create a video chat without using a third-party server, you only need a browser – and this is cool!
WebRTC does not require the installation of additional plug-ins. You just need to write the code in JavaScript and the video streams run smoothly in the browser.
You can implement WebRTC not only for video chats; the technology allows for the transfer of files of any format and text messages as well.
WebRTC has a fairly large set of functions and tools. We are going to describe the three APIs of this technology.
The API allows you to manage user devices from a browser. You can choose:
Such settings help to optimize the project. For speedier work, a high-quality image could be reduced to 360 pixels. Thanks to this, users do not depend on device settings: they can set their own quality limits.
The noise control algorithm also helps a lot: it effectively eliminates noise and background sounds from an audio stream.
This API wraps around Peer-to-peer (P2P) technology, which is a direct combination of two browsers, that doesn’t use a server. Thus, there is a direct transfer of video streams from one device to another.
There is an important feature inside the RTCPeerConnection – built-in support for Stun/Turn servers, which are needed to bypass the NAT provider, due to which video streams may not reach users.
Developers can access Stun/Turn servers as a single user and receive a clean address to transmit a video stream. You can then connect to Stun/Turn servers from another user and reconnect. This way, failures and problems with the connection of users because of NAT technology are avoided.
Using RTCDataChannel, it is possible to transmit text and files of various formats in parallel with the video stream.
Thanks to this API, you can develop a simple and fast chat for application users. It does not require an installation on the server, it can be rewritten and transfer files of any format up to 4 GB in size (and more, if a browser allows it).
Flash technology is outdated and is gradually going out of use. It is not updated and will soon be removed from the browser. Therefore, it is important to transfer projects developed using Flash to other technologies, including WebRTC.
WebRTC allows you to show videos in convenient players in the form of video files or live streams, and transfer files of any format and text messages. In addition, it is a fresh, optimized technology that has many internal settings and does not require the installation of additional servers or plug-ins.
WebRTC is not a replacement for Flash. WebRTC is a tool with which you can partially implement the functionality of Flash.
WebRTC technology has its difficulties.
WebRTC uses two network protocols – TCP and UDP.
The peculiarity of the TCP protocol is that it transmits data without loss: the user receives a stable image, the video has neither loss nor damage. But this protocol has limitations on the amount of data transfer. For example, you cannot transfer Full HD video to five people at the same time.
This problem is solved with UDP protocol. With it, users can transmit high-quality images and video without limitation. But this protocol also has a drawback: it permits packet loss. There is a high probability that the transmitted file will be damaged: the image may shake, pixels may be visible, etc.
This drawback can be overcome by connecting to third-party servers. If a large-scale project based on WebRTC is being developed, where the connection will occur between hundreds of users, then you need to use some additional server to reduce the load from the browser.
Initially, WebRTC was conceived and planned to create video conferencing using peer-to-peer technology, without using any additional server. Therefore, the technology is ideal for browser-based video conferencing. We can say this is a full-featured Skype functionality inside a single browser.
WebRTC does not use third-party services where you can implement data protection. Nevertheless, the technology works through proven network protocols that ensure the security of data transfer.
In the Google Chrome browser, there is a separate page where you can monitor the data transfer using WebRTC technology. It reflects all the statistics of the connection: the number of transmitted packets, the quality of sound and video, the browser load used by the Stun/Turn server.
The project for which our company used the WebRTC technology was unique in its own way. We needed to develop an online school for groups learning how to dance. 16 users had to participate in the lesson: one teacher and 15 students.

Screenshot from the project. Teacher’s view (the given image serves an illustrative purpose)
The most difficult task on the project was to achieve the perfect synchronization of 15 video streams for students.
The synchronization issue arose from the fact that each user has a different connection speed, location and Internet service provider. Therefore, our experts have deployed a media server Wowza, that collected all the video streams. Then we placed the media server and the application website on Amazon, which reduced the overload for users’ devices. Calculations, processing, synchronization and multiplexing of video streams are performed on the server; the teacher and the students receive the materials ready for playback.
Synchronization was achieved through FFmpeg – a tool that allows you to manipulate the transfer of audio and video streams with flexibility and convenience.

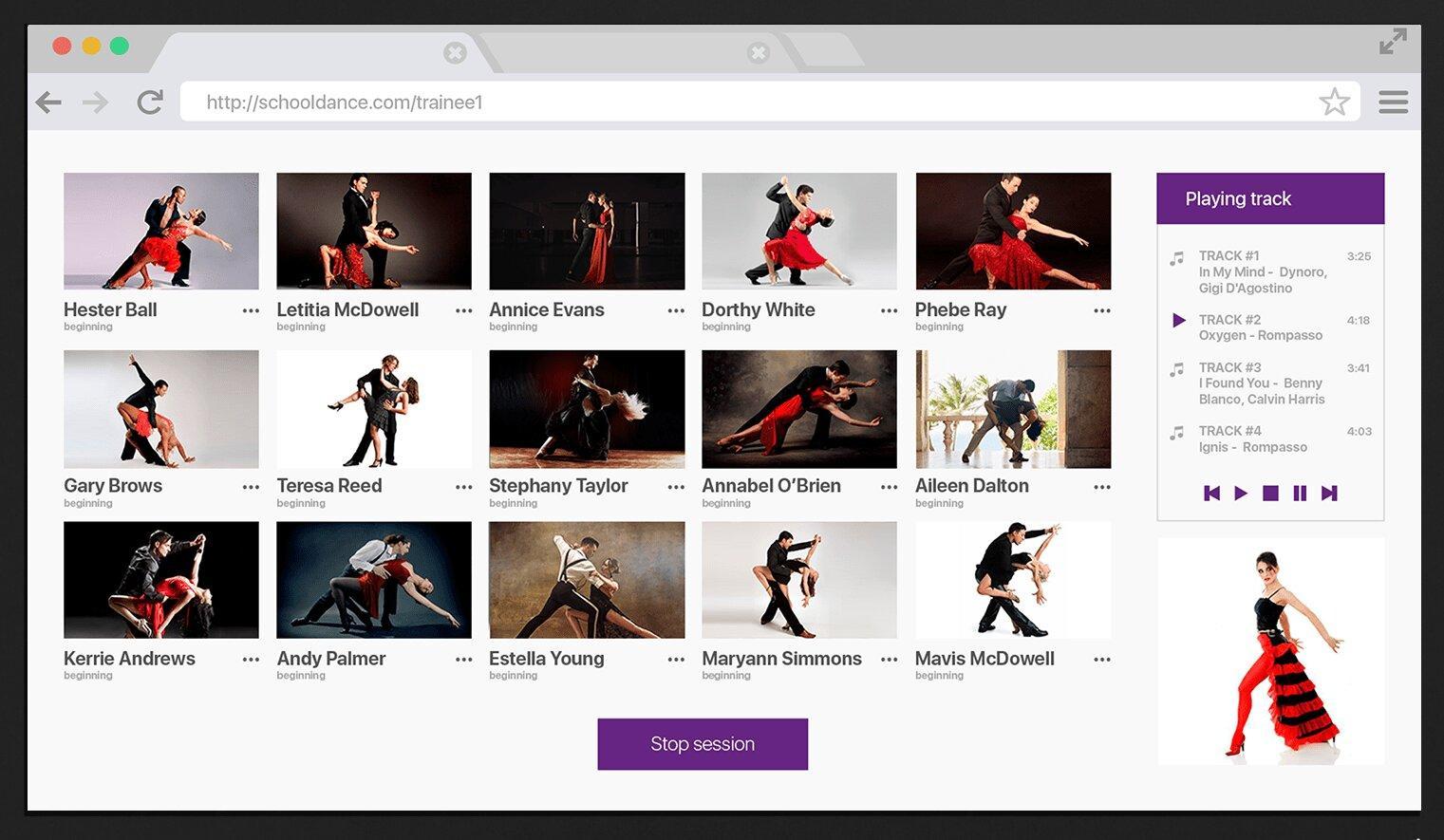
Screenshot from the project. Student’s view (the given image serves an illustrative purpose)
We needed to find a solution to the problem of displaying video streams without the use of third-party systems. We decided to use WebRTC technology and it turned out that it was a perfectly suited solution for video streaming via a browser.
As a result, our specialists successfully implemented the project to create an online dance school. Currently, work on the service is ongoing. We are developing a similar mobile application to meet the needs of the client.
The full case study you can learn here:
https://www.intexsoft.com/portfolio/online-dance-school/